SEO Tactic #6: Optimize Media for Search Engines

This is part 6 of a 15-part series on ecommerce SEO. In previous tip, I explained how to optimize your store navigation with keyword research.
In this tactic, we’ll be optimizing your images, videos, and PDFs for search engines. This will help your multimedia content perform better in image and video searches, which have less competition than general web searches. Setting up your PDFs correctly will not only help them rank higher, but will also help you track traffic coming to the PDFs (and retarget those visitors later on). Performing well in these areas can help generate extra traffic to your site. I’ll go over the best practices for multimedia SEO.

Tip #1: When in doubt, add kittens. Everyone loves kittens. (Just kidding.)
Photo by dougwoods, used under CC BY
The goal of this tactic
Our goal is to optimize images, video and PDFs for search engines. This will help search engines find your media content and display it in search results.
Overview
To optimize your media, we’ll make sure your sitemaps include images and videos. We’ll also add the appropriate meta tags and structured data.
This tactic will help your media perform better in search results to drive more traffic to your site.
How to use this tactic
Step 1 – Check analytics
First, we’ll check how many organic clicks are coming from images and video.
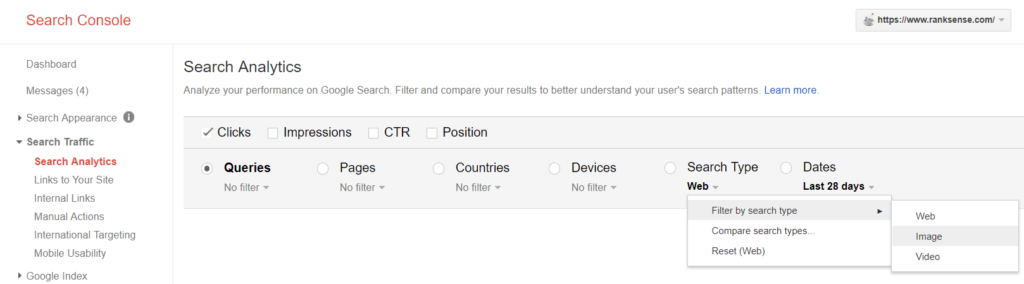
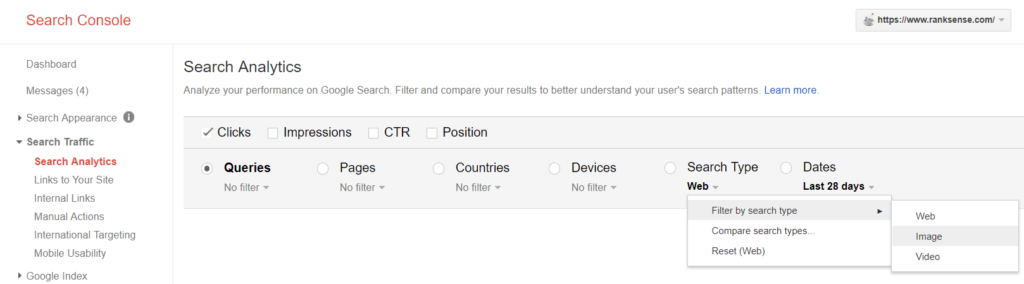
Go to Google Search Console > Search Traffic > Search Analytics. Under Search Type, choose Filter by search type, then choose Image. Note the number of clicks. Repeat for Video.

You may also want to perform a site: search on Google in both images and videos. Search for site:yoursitename.com, then click the Images tab. This will give you an idea of what images are indexed on your site. To search for videos, click the More tab and select Videos.
Step 2 – Optimize images
There are a few steps to take to optimize your images.
- Create an image sitemap, or include images in your regular sitemap. This will help search engines to find your images and get information about them while crawling your site. You can optionally include tags with the title or caption of the images (see Search Console Help’s image sitemap article for more optional image tags). Here’s an example of an image sitemap (if you include them in your regular XML sitemap, make sure to include the corresponding namespace):
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:image="http://www.google.com/schemas/sitemap-image/1.1">
<url>
<loc>https://www.yourstore.com/floral-print-dress.html</loc>
<image:image>
<image:loc>https://www.yourstore.com/floral-print-maxi-dress.jpg</image:loc>
<image:title>Floral Print Maxi Dress - YourStore</image:title>
</image:image>
</url>
</urlset>
- Include descriptive alt text. Alt text helps search engines understand what is in the image. In general, your alt text should be brief and contain the keywords that you want that you want the image to rank for. For product images, the product name is perfect. For category images, use the category name or describe the category briefly.

Alt text: Delicious 3D sushi sweater, chopsticks included (??!)
via PCWorld
- Use descriptive filenames. For all new images that are added to the site, the filename should match the product name. However, please note that renaming all of the images on your site will cause search engines to take time to crawl, process and re-index the new image files.
If you do a site migration where your image URLs change (HTTPS migration, domain change, and some CMS migrations), remember to map the image names using 301 redirects from the old image URLs to the new image URLs. This is commonly missed during migrations, causing images to be dropped from the index until they are eventually re-crawled. Search engines crawl and index images more slowly than webpages, so they may be dropped for some time.
Step 3 – Optimize videos
Not every ecommerce site has videos, but if you do, you’ll want to make sure that they can be found by search engines.
- Create a video sitemap, or include videos in your regular sitemap. This will help search engines understand your video content and feature them in results like Google Video searches. Here’s an example of a video sitemap:
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:video="http://www.google.com/schemas/sitemap-video/1.1">
<url>
<loc>https://www.yourstore.com/change-tire.html</loc>
<video:video>
<video:title>How to Change a Bicycle Tire</video:title>
<video:description>Barry shows you how fast and easy it is to change a bike tire.</video:description>
<video:thumbnail_loc>https://www.yourstore.com/thumbs/change-tire.jpg</video:thumbnail_loc>
<video:content_loc>https://www.yourstore.com/change-tire.swf</video:content_loc>
</video:video>
</url>
</urlset>
These tags are required, but there are additional video tags available to give search engines more information about your video. See Google’s Video sitemaps article for more. Make sure your robots.txt file isn’t blocking any of the URLs, like the thumbnail URL or video file URL.
It’s important to note that the video:content_loc tag tells Google that you own the actual video content and aren’t simply embedding someone else’s content. It is also a good practice to only make the actual video content visible to Googlebot to prevent third parties from copying it.
- Add structured data to your videos. Pages that contain a video should contain markup for video objects. There is a long list of possible properties you can add on schema.org, but Google’s article on video markup contains a shorter list of tags that are either required or recommend. The important tags are included in this example code:
<div >
<h2>Video: <span >How to Change a Bicycle Tire</span></h2>
<meta content="T1M33S" />
<meta content="thumbnail.jpg" />
<meta content="https://www.yourstore.com/change-tire.swf" />
<meta content="https://www.yourstore.com/videoplayer.swf?video=487" />
<meta content="2017-08-05T08:00:00+08:00" />
<meta content="2019-12-31T19:00:00+08:00" />
<meta content="400" />
<meta content="400" />
<object ...>
<param ...>
<embed type="application/x-shockwave-flash" ...>
</object>
<span >Barry shows you how fast and easy it is to change a bike tire</span>
</div>
Once you’ve added structured data to your page, use Google’s Rich Snippet Testing Tool to make sure your code is being read properly.
Step 4 – Add PDF viewers
You may have PDFs that contain valuable content, such as buying guides, how-to resources, or catalogs. When visitors come directly to a PDF link, you aren’t able to track those visitors or tag them for retargeting. The horror!
It’s better for your analytics and marketing if visitors land on a PDF viewer webpage that contains the PDF rather than arrive at the PDF straightaway. With a PDF viewer like ViewerJS, you can display your PDF content, add tracking pixels to the web page and then be able to track your visitors.
However, sometimes the PDF itself will be linked from third-party websites. This is generally a good thing – yay link equity! – but it has a downside. The PDF will be competing against the webpage in the search results. The link equity is split between two sources, à la duplicate content, so both end up ranking lower than they could be if all the link equity went to one. Worse still, the PDF may end up beating the webpage in search results, driving more visitors to a place where they can’t be tracked.
There’s an easy way to pass the link equity from the PDF to the corresponding webpage – canonical tags. As I explained in the duplicate content tip, canonical tags tell a search engine which version is the “main” version, and passes the link equity from the other sources to the main one.
Typically, canonical tags are used in the HTML code of a website in the section. However, PDFs don’t have a section – they don’t even have any HTML. Fortunately, canonical tags can be added in another place – the HTTP header.
To add canonicals to the HTTP header, you will need to modify the .htaccess file (for an Apache server). For example, when you add this to the .htaccess file:
<Files "flooring-buying-guide.pdf">
Header add Link "< https://www.yourstore.com/flooring-buying-guide>; rel=\"canonical\""
</Files>
It will add this to the HTTP header:
Link: < https://www.yourstore.com/flooring-buying-guide >; rel="canonical"
That way, search engines will understand to pass the link equity from your PDF to the corresponding webpage. Another advantage of this is that the PDF viewer page will get listed in the search results.
That’s all for this tactic! Adhering to SEO best practices for images, videos and PDFs will help drive more traffic to your site over time. Remember that images and videos are crawled and indexed more slowly than your web pages are, so it may take longer than you expect to see results from this tactic. You can re-check your stats from Step 1 to monitor your progress. Let me know how your results turn out in the comments!
And be sure to check out the previous tips in this series: